Hello.
Welcome to my page – nice to have you here!
My name is Uyen-Nhu – or simply Uyen – and I'm a UX Designer and Front-End Web Developer from Germany.
At the age of 13 I started to sell some stuff on eBay, where I had my first contact with HTML – which was the only way to create better-looking listings at that time. Since then I've been fascinated by all the possibilities one can do with just a little bit of code.
Today I hold a Bachelor's degree in Visual Computing & Design from the Hamm-Lippstadt University of Applied Sciences and a Master's degree in Information Processing from the University of Cologne. Currently, I'm working as a Doctoral Researcher and Research Software Engineer at the Leibniz-Institut für Deutsche Sprache.
I love good user interface design, parlour games, fries, and pizza.
Skills
HTML
CSS
JavaScript
Python
SCSS
Bootstrap
jQuery
React.js
Django
SQL
Photoshop/GIMP
InDesign
Illustrator/Inkscape
Word
Excel
PowerPoint
Work Experience
Doctoral Researcher |
Research Software Engineer
Leibniz-Institut für Deutsche Sprache, Mannheim
Freelance
Visual Designer and
Front-End Developer
com.on Webdesign GbR, Neukirchen-Vluyn
Working Student
Krier Information GmbH, CologneFields of Activity:
- Data Visualization
- Front-End Development
- Visual Design
Intern
dtp studio, OldenburgFields of Activity:
- Android App Development
- Front-End Development
- UI Design
Intern
dtp studio, OldenburgFields of Activity:
- Graphic Design
- Print Design
- Web Design
Portfolio



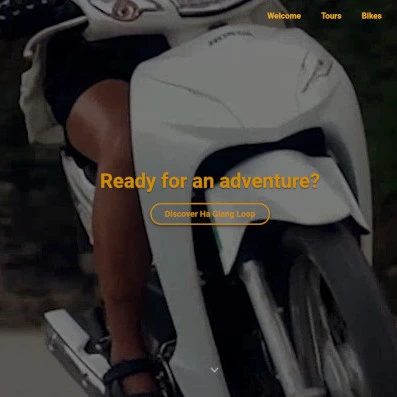
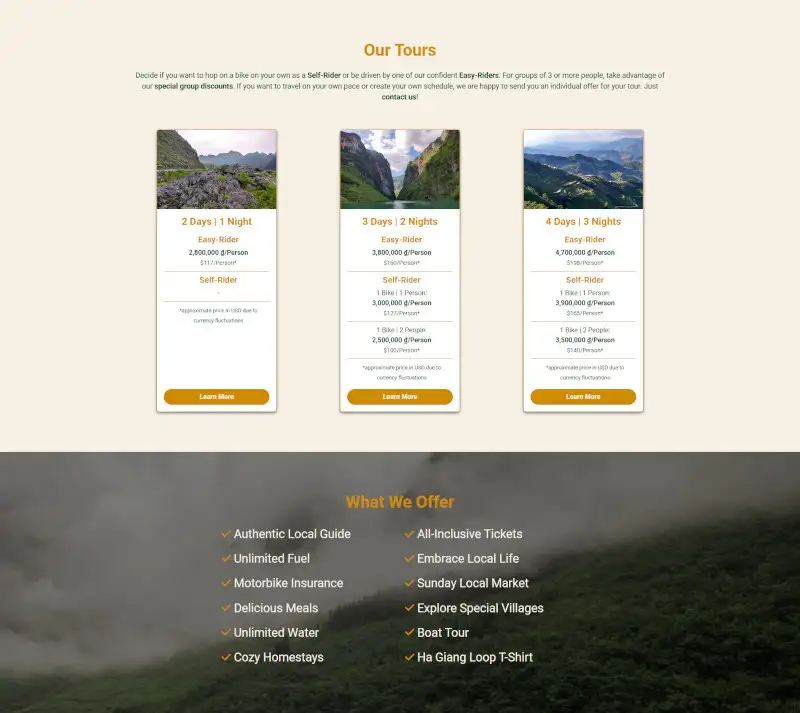
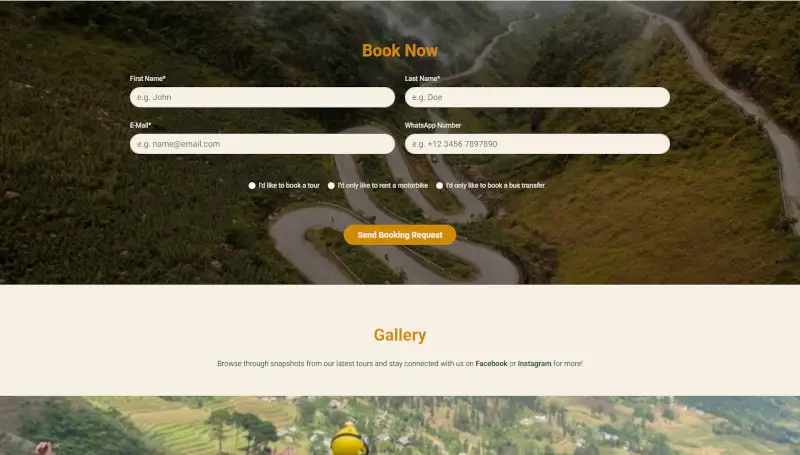
Ha Giang Safari
Design and development of a company website.
Publishing year: 2023
Languages used: HTML5, CSS3, JavaScript, PHP
Libraries/Frameworks used: Bootstrap


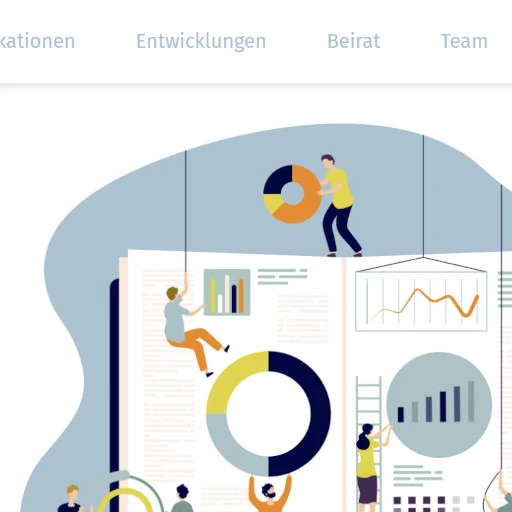
TextTransfer
Design and development of a website for a research project.
Publishing year: 2022
Languages used: HTML5, CSS3, JavaScript, PHP
Libraries/Frameworks used: Bootstrap



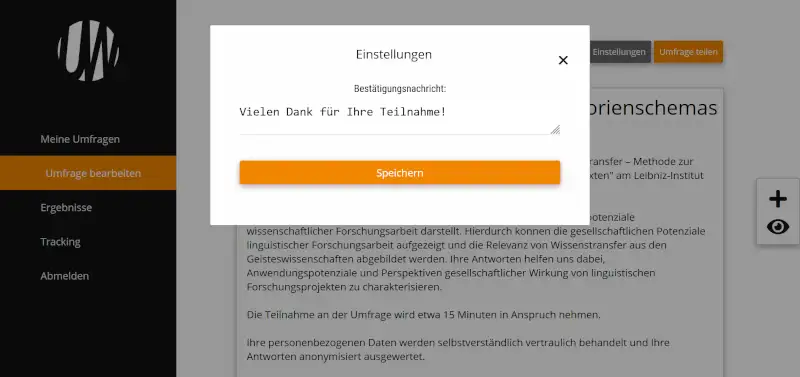
Umfragewissen
Design and development of a survey platform for a research project.
Publishing year: 2022
Languages used: HTML5, CSS3, JavaScript, Python
Libraries/Frameworks used: Django




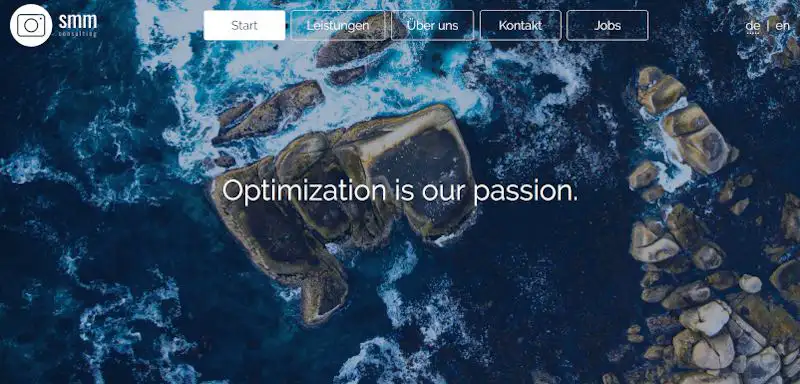
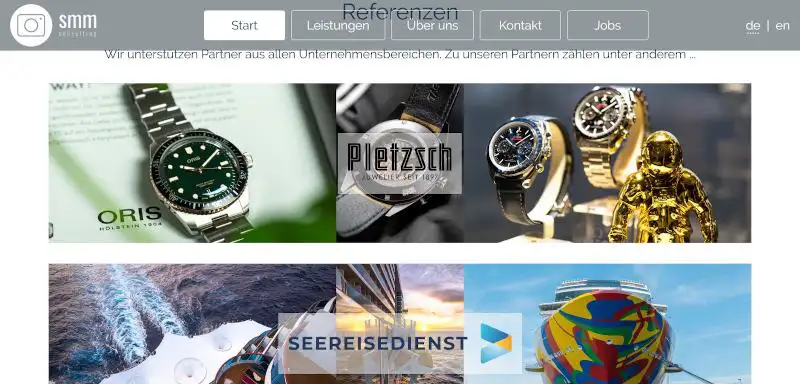
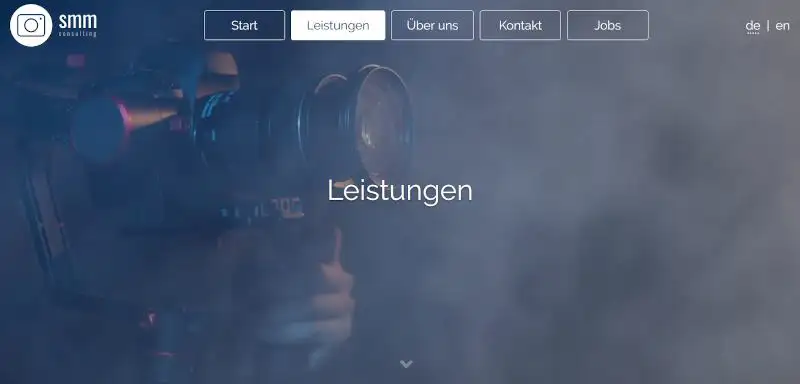
smm consulting
Design and development of a company website.
Publishing year: 2020
Languages used: HTML5, CSS3, JavaScript, PHP
Libraries/Frameworks used: Bootstrap




Tausendfüssler Kinderschuhe
Design and development of a company website.
Publishing year: 2019
Languages used: HTML5, CSS3, JavaScript
Libraries/Frameworks used: Bootstrap




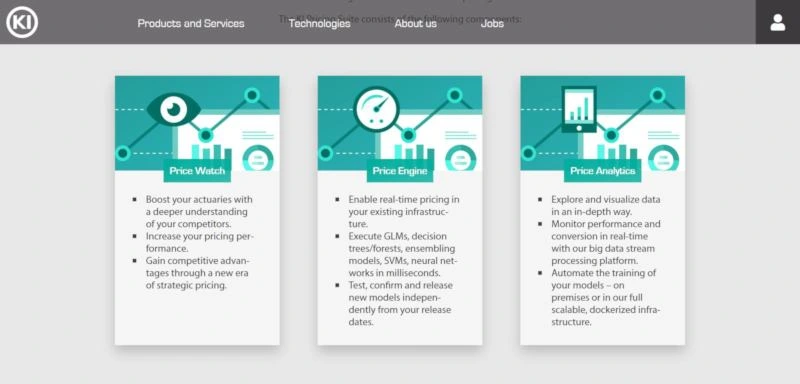
Krier Information GmbH
Design and development of a company website.
Publishing year: 2018
Languages used: HTML5, CSS3, JavaScript, Python
Libraries/Frameworks used: jQuery, Bootstrap, Tornado



TCG Power Down
Booklet design and development of a trading card game.
Creation year: 2014
Software used: Adobe InDesign, GIMP



Rainbow Diamonds
3D design of an object as part of a college project.
Creation year: 2014
Software used: Autodesk Maya, GIMP


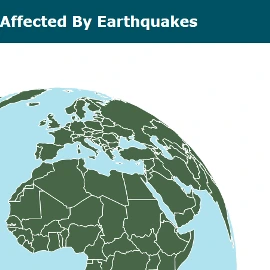
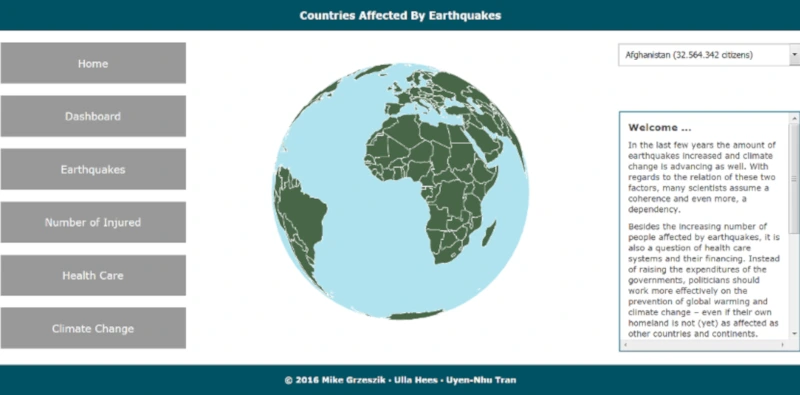
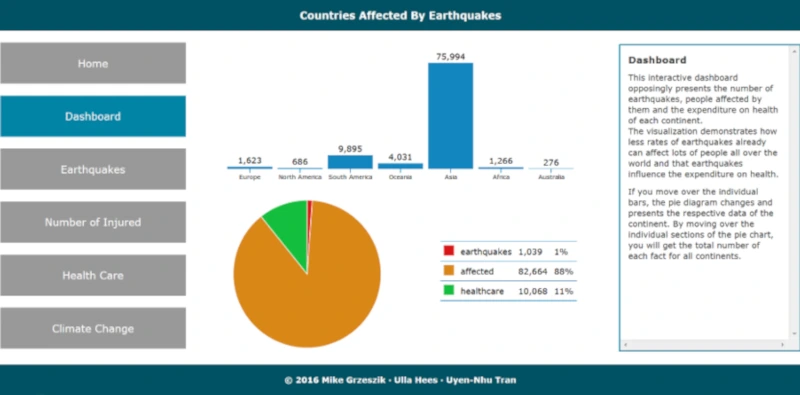
Earthquakes
Interactive visualization of earthquake data.
Publishing year: 2016
Languages used: HTML, CSS, JavaScript
Libraries/Frameworks used: D3.js

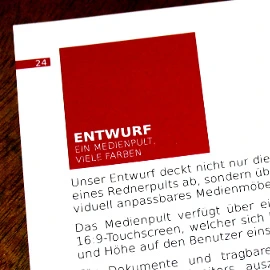
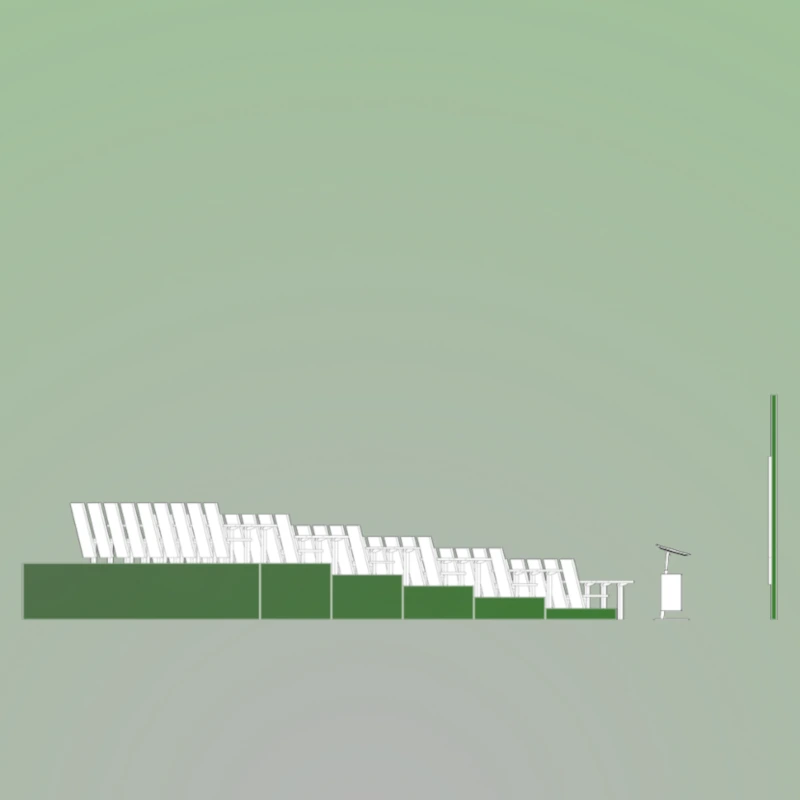
Media Panel and Lecture Hall (Booklet)
Booklet design for a media panel and lecture hall 3D design.
Creation year: 2013
Software used: Adobe InDesign, GIMP



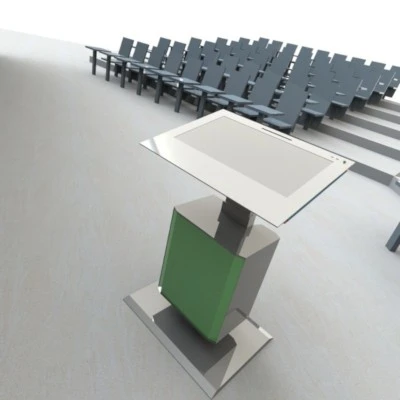
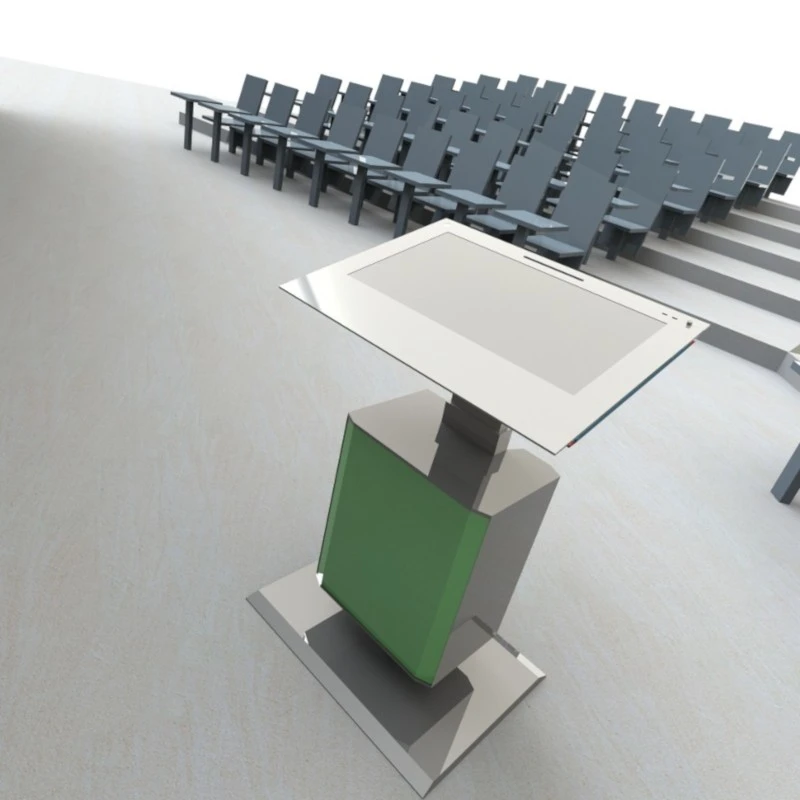
Media Panel and Lecture Hall
3D design of a media panel and lecture hall.
Creation year: 2013
Software used: DS SolidWorks, Autodesk Alias Design, Adobe
Photoshop


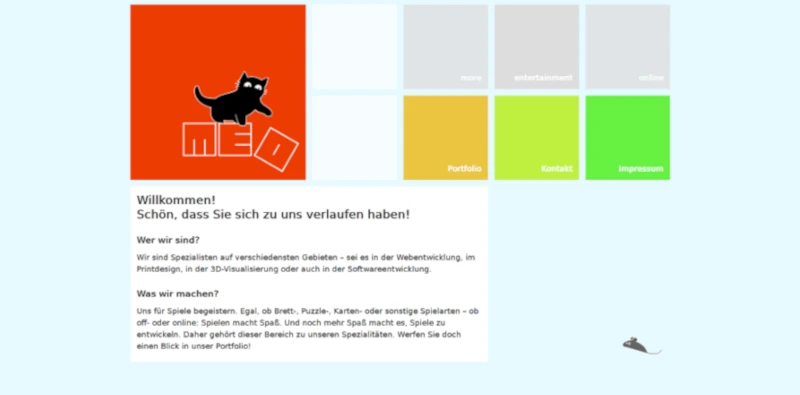
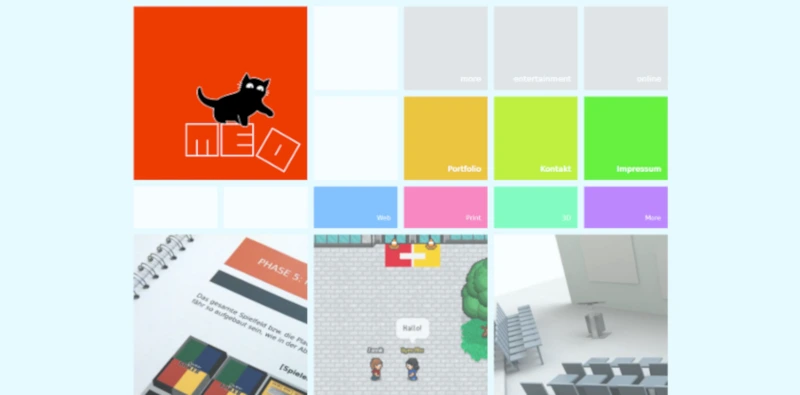
MEO Media
Design and development of a company website as part of a college project.
Creation year: 2015
Languages used: HTML, CSS, JavaScript
Libraries/Frameworks used: jQuery



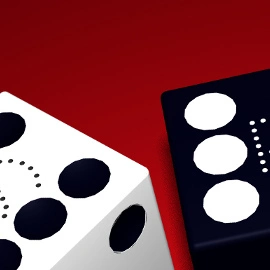
Salt and Pepper Shakers Set
3D design of a salt and pepper shakers set.
Creation year: 2012
Software used: Autodesk Alias Design, Adobe Photoshop

Buddelschiffmuseum Neuharlingersiel
Design and development of a website for a museum.
Creation year: 2015
Languages used: HTML, CSS



PSP Console
3D design replica of a well-known game console.
Creation year: 2012
Software used: Autodesk Alias Design, Adobe Photoshop



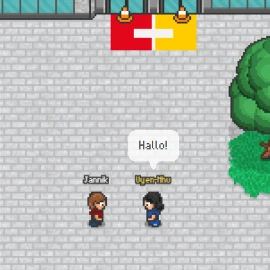
Campus Checker
Design and development of a web game based on the open-source project by Mozilla for a college project.
Creation year: 2013
Languages used: HTML, CSS, JavaScript, PHP, SQL
Software used: GIMP, Tiled

Shampoo Bottle
3D design of a shampoo bottle for a college project.
Creation year: 2011
Software used: DS SolidWorks

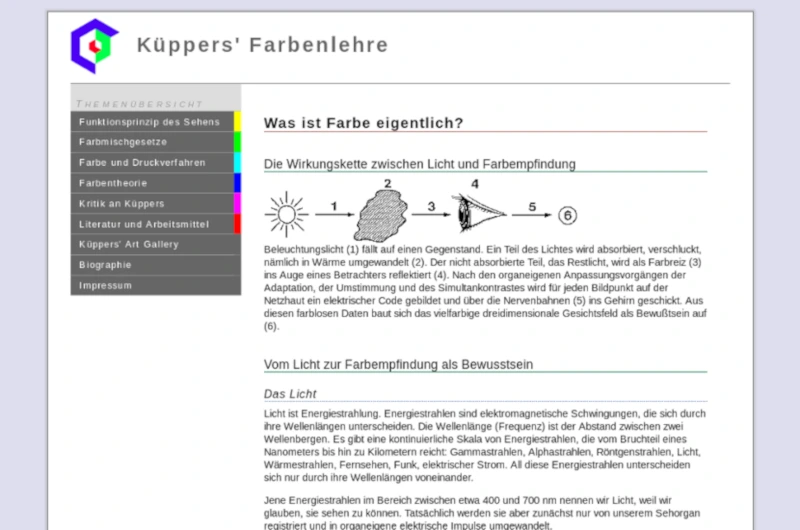
Küppers' Theory of Color
Design and development of a website for a well-known color theorist.
Publishing year: 2011
Languages used: HTML, CSS, JavaScript


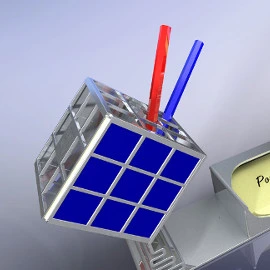
Magic Cube Pen Holder
3D design of a pen holder with shape of a magic cube.
Creation year: 2011
Software used: DS SolidWorks, Adobe Photoshop

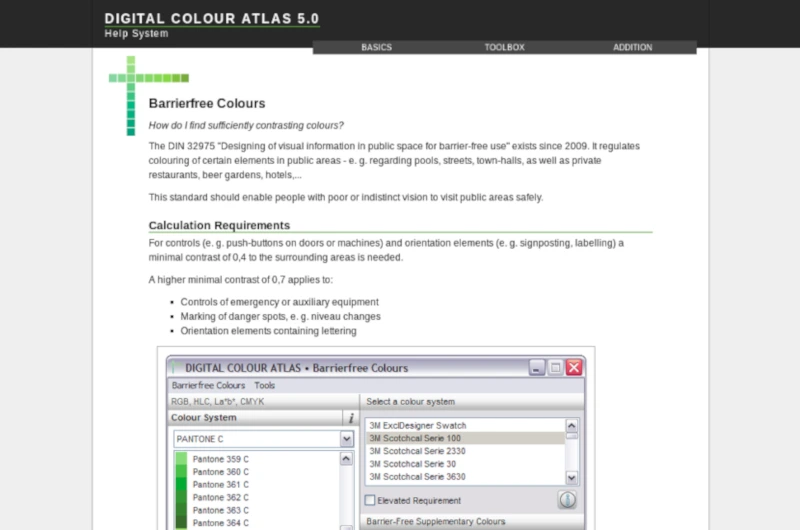
Digital Colour Atlas 5.0
Design and development of an online help system for the software Digital Colour Atlas 5.0.
Publishing year: 2011
Languages used: HTML, CSS
Libraries/Frameworks used: jQuery